何度も同じ WordPress + Simplicity2 + Jetpack を入れることになりそうなので、流れをまとめてみた
もりすけです。
最近WordPressを入れる機会が増えています。
基本的な流れは、WordPress + Simplicity2 + Jetpack のセットが多いんです。
Simplicity2 はシンプルでカスタマイズしやすく、
広告も簡単に設定できるスグレモノでとても気に入ってるテーマです。
Jetpack は機能が多いので便利ですが、特にSNS連携が簡単なのが気に入っています。
この3点セットを後々のためにまとめておくことにしました。
今回したこと
1.MySQL にログインユーザとデータベースを作成
2.WordPress のダウンロード
3.WordPress の設定
4.Simplicity2 のインストール
5.Jetpack のインストール
インストールして表示するまでが今回の作業です。
1.MySQL にデータベースを作成&設定
まずはデータベースを先に作っておきます。
phpMyAdmin で設定していきますので、
インストールがまだの人はダウンロードして設定しておいて下さいね。
下記の記事は、sakuraVPS で、パッケージでインストールしたときの記事です。
ここでは触れませんが、ダウンロードしてインストールするやり方もあります。
レンタルサーバでは既に設定済みかもしれません。
phpMyAdmin の起動
まずはデータベースに紐付いたログインユーザを作成します。
同時にデータベースも作成します。

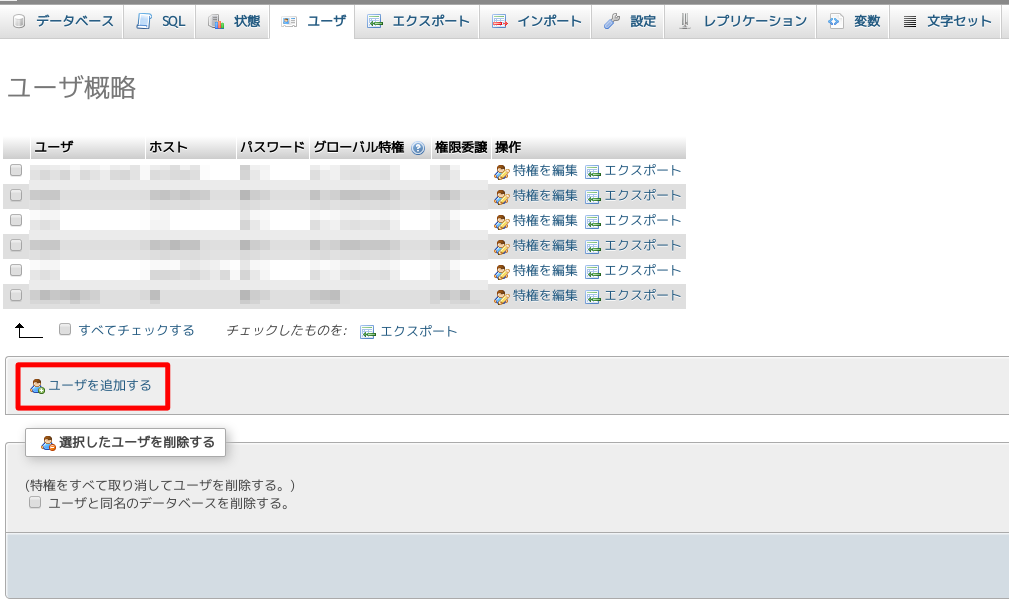
ユーザ をクリックします。
ユーザとデータベースの新規作成

ユーザを追加する をクリックします。

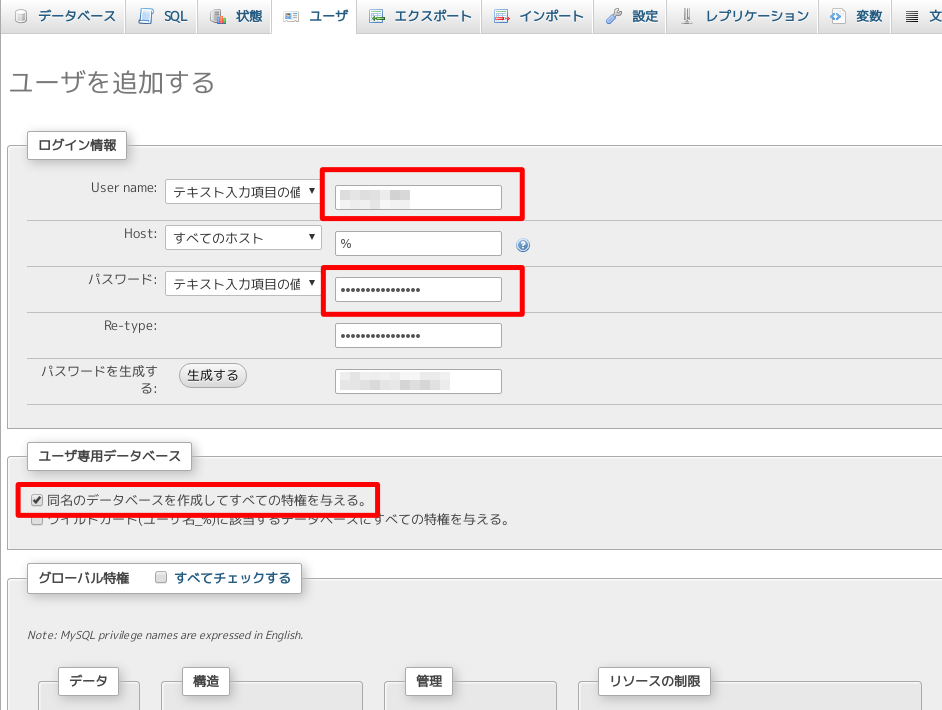
User name と パスワード を入力します。
パスワードが決められない場合は、生成する ボタンを押すと、
自動でランダムな文字列が生成されます。
同名のデータベースを作成してすべての特権を与える。 のチェックを入れます。
User name と同じ名前のデータベースが作成されます。
実行 ボタンを押すと、ユーザとデータベースを作成します。
MySQL の設定は以上です。
2.WordPress のダウンロード
ここから ZIP をダウンロードします。

コマンドラインなら、
wget https://ja.wordpress.org/wordpress-4.6-ja.zip
でダウンロードできます。
解凍後、WordPress というフォルダができるので、
中身を設置するディレクトリにコピーします。
3.WordPress の設定
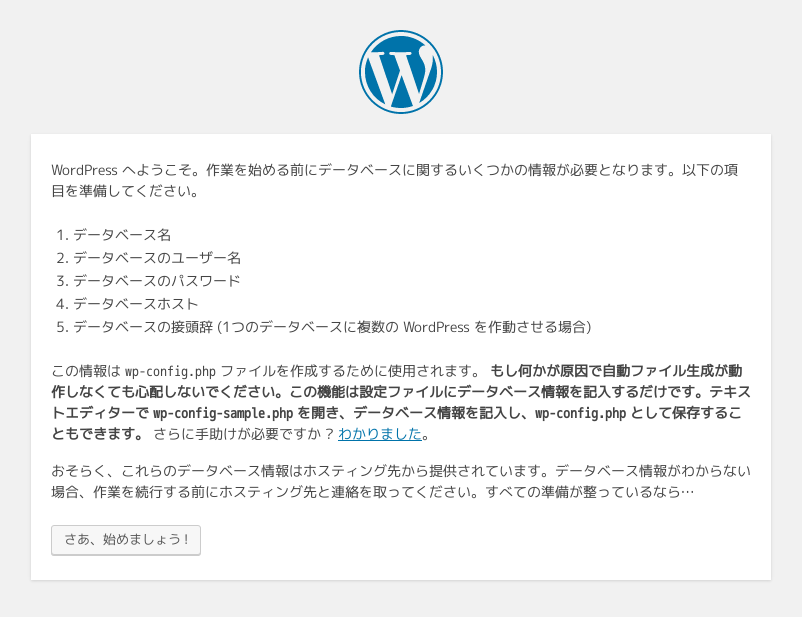
では、ワードプレスを置いたアドレスにアクセスしてみます。

さあ、始めましょう! をクリックして次に進みます。

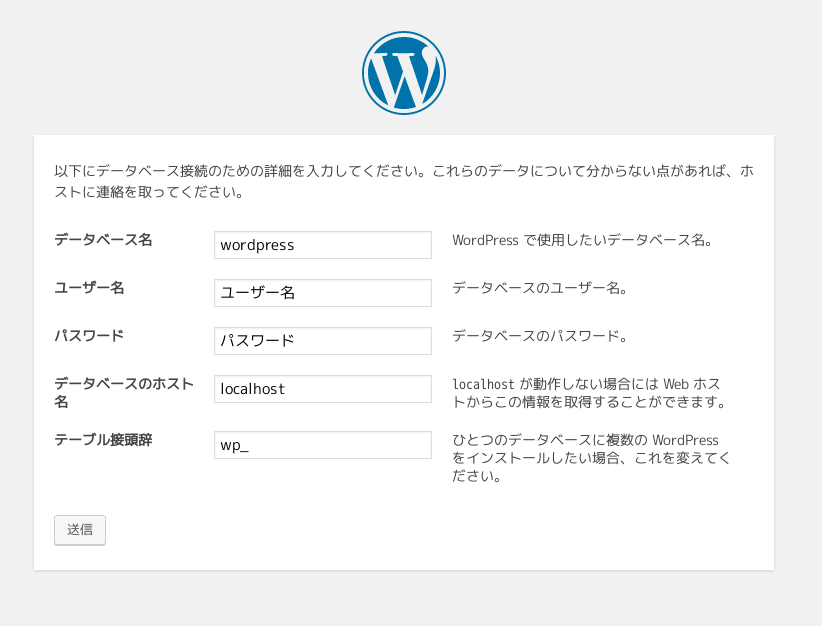
データベース名
作成したデータベースの名前です。
ユーザ名
作成したログインするユーザ名です。
今回はデータベース名と同じ名前です。
パスワード
作成したパスワードです。
データベースのホスト名
同じサーバ内であれば、localhost のままでいいです。
さくらのレンタルサーバなら、データベース用のアドレスがあると思います。
テーブル接頭辞
同じデータベースに複数のワードプレスを動かしたい場合は、
ここをわかりやすい文字にするといいです。
送信 をクリックして次に進みます。

インストール実行 をクリックして次に進みます。

上手くいくと、この画面に来ます。
もしエラーがあった場合は、パーミッションなどを見なおしてみるといいかもしれません。
サイトのタイトル
この運営するサイト名を入れます。
ユーザ名
初期登録するユーザを設定します。
管理者として入りますが、adminとかは辞めたほうがいいと思いますよ。
パスワード
管理者のパスワードです。
メールアドレス
管理者のメールアドレスです。
WordPress をインストール をクリックして次に進みます。

上手く行けばこの画面になります。
ログイン をクリックして入ってみましょう。

うまく入れましたね。
4.Simplicity2 のインストール
次は、Simplicity2テーマのインストールです。
ここからダウンロードします。

下に下がっていくとダウンロードボタンがあるので、これをクリックしてダウンロードします。

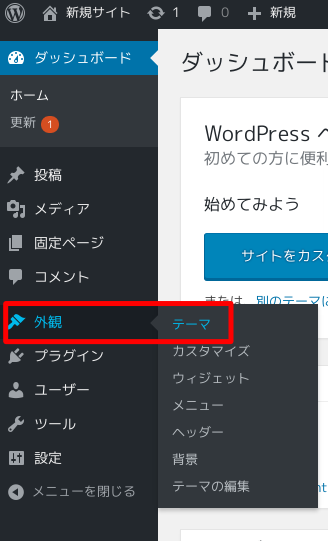
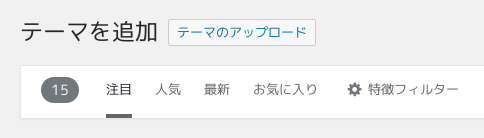
左メニューの 外観 → テーマ を選択します。

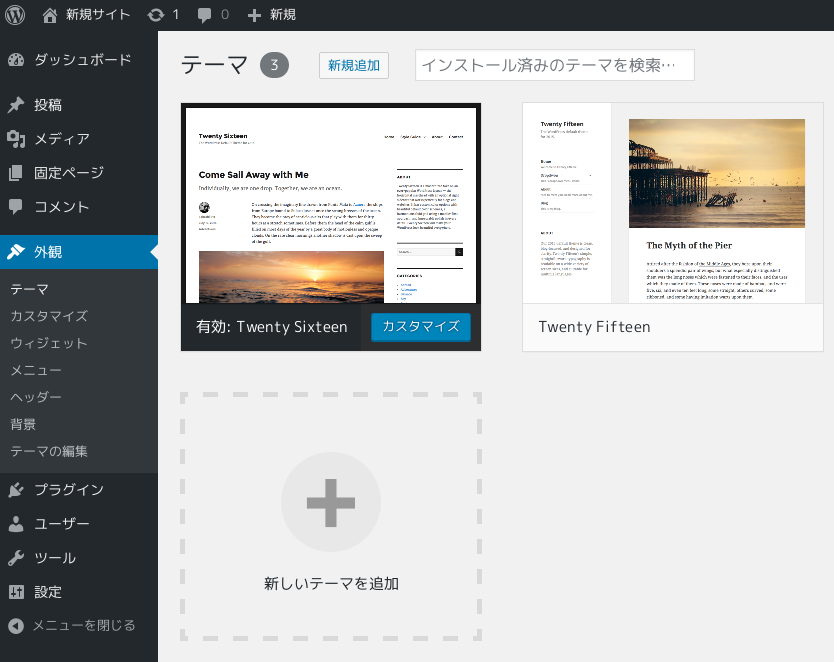
上の 新規追加 ボタンか、新しいテーマを追加 をクリックします。

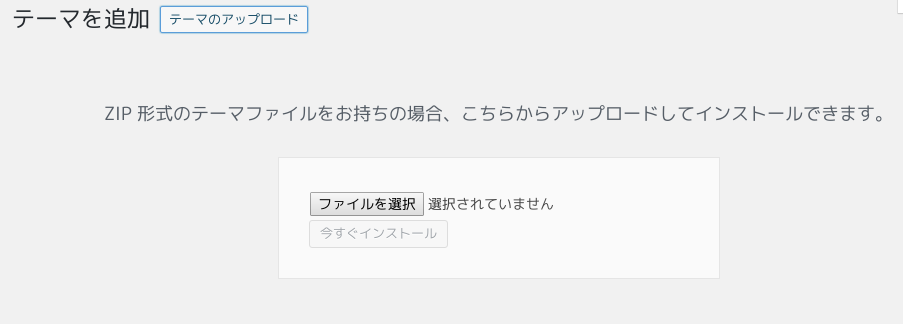
テーマのアップロード ボタンをクリックします。

先ほどダウンロードしたZIPファイルを選択し、
今すぐインストール をクリックします。

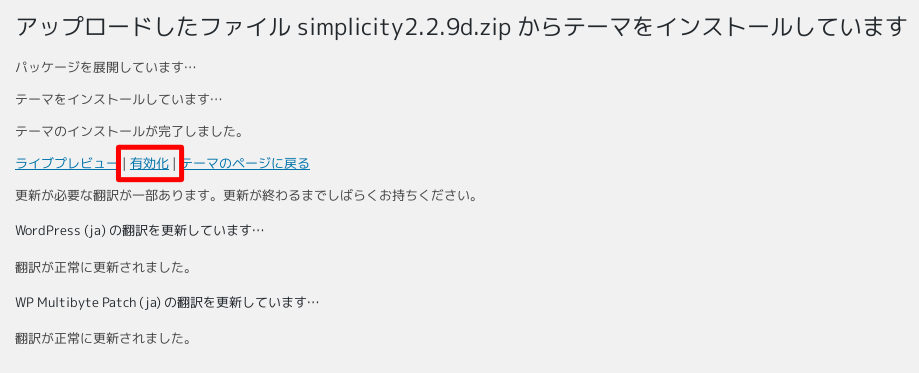
上記のようなメッセージが出たら成功です。
有効化 をクリックして有効にします。
5.Jetpack のインストール
続けて Jetpack をインストールします。

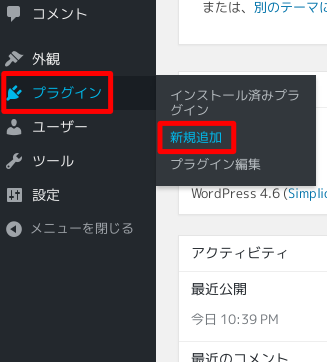
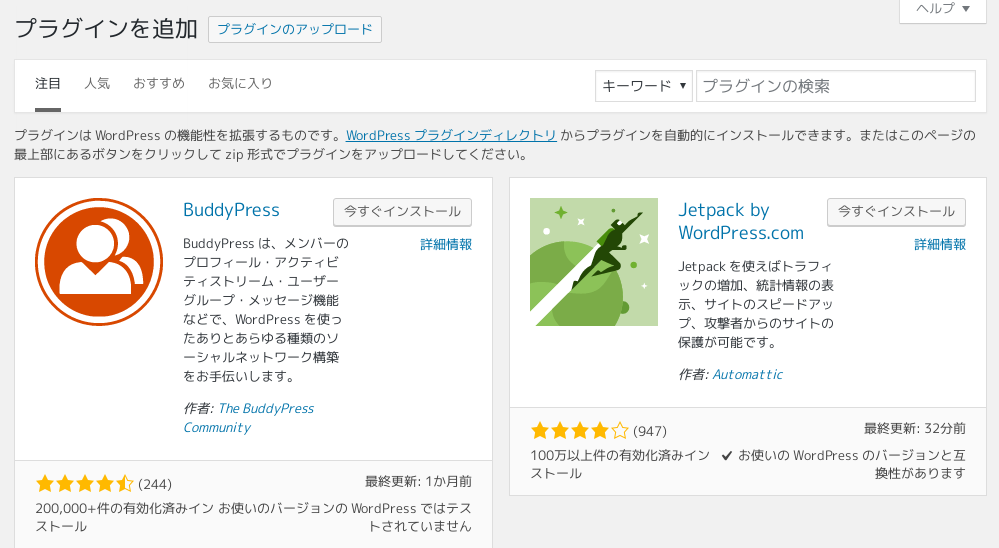
左メニューの プラグイン → 新規追加 を選択します。

もう既に画像には Jetpack by WordPress.com が表示されていますが、
表示されない場合は、上の検索バーで検索してください。
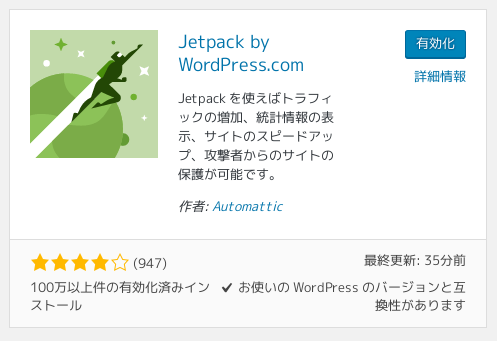
Jetpack by WordPress.com の 今すぐインストール をクリックします。

インストールが完了すると、ボタンが 有効化 に変わりますので、
クリックして有効にします。

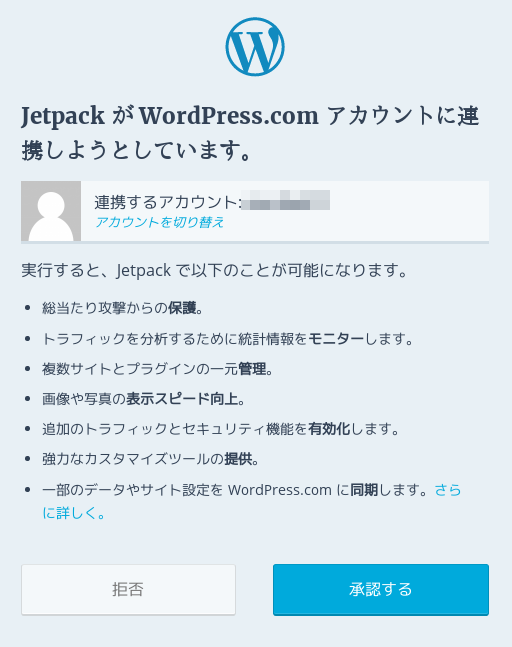
このプラグインは WordPress.com と連携する必要があります。
WordPress と連携 をクリックします。

ここで、wordpress.com のアカウントを作成します。
新しくアカウントを作る場合は アカウントが必要ですか? をクリックします。

ここでメールアドレスと希望するユーザ名、パスワードを入力して新規登録します。

この画面に戻らなければ、もう一度WordPress と連携 ボタンから入ってください。
承認する ボタンをクリックします。

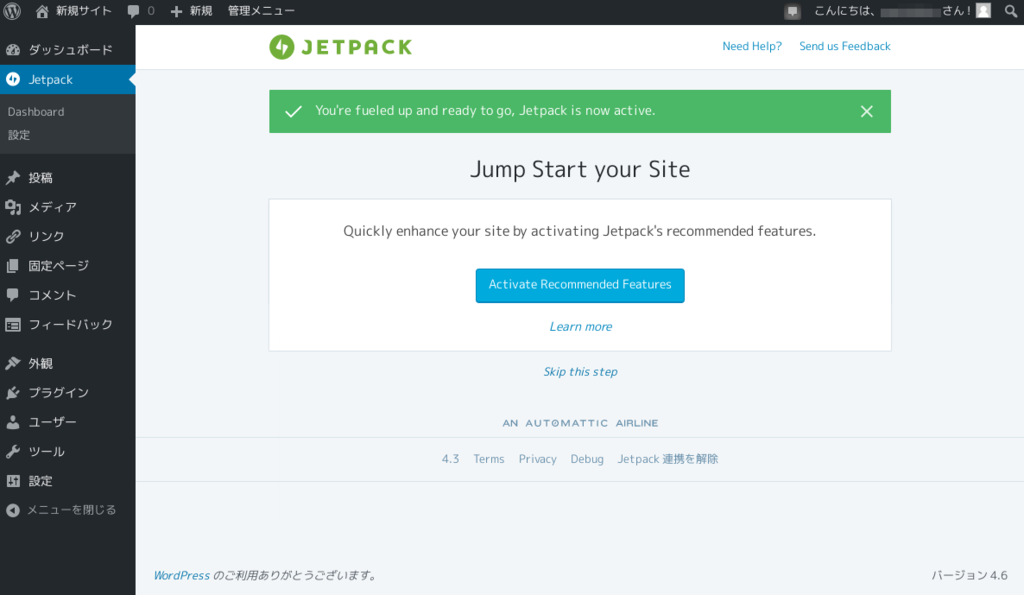
この画面に戻ってくれば、完了です。
おまけ
最初からインストールされている Akismet と WP Multibyte Patch も有効化しておきます。

Akismet も Jetpack 同様 wordpress.com と連携が必要です。
Akismet アカウントを有効化 をクリックします。

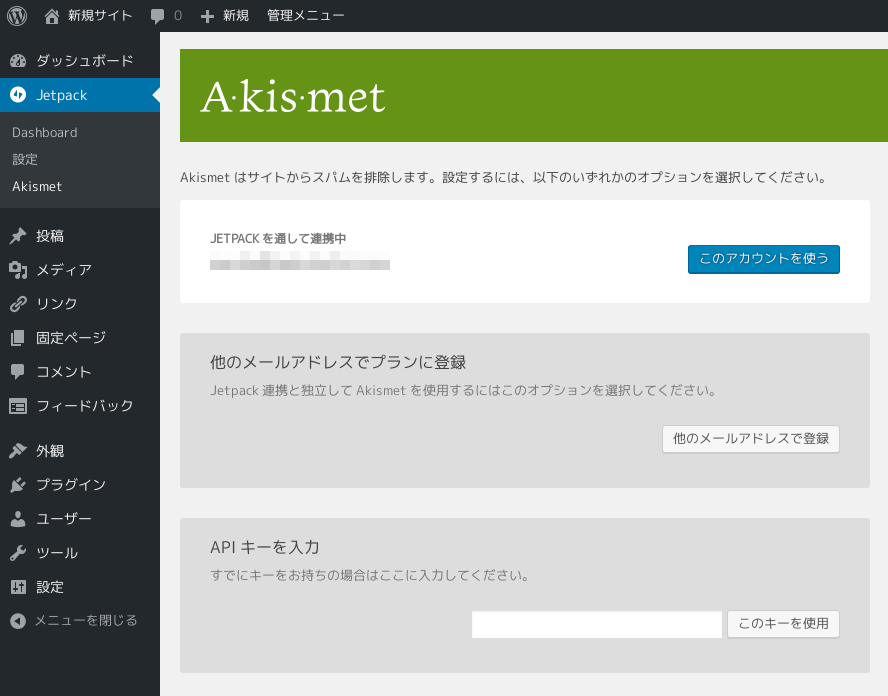
Jetpack で連携していますので、このアカウントを使う をクリックします。

変更を保存 をクリックして完了です。
おつかれさまでした。
さいごに
ここまでの連携が結構めんどくさいですね。
もっといい方法があればいいのですが。
いい方法があると言う方は、ぜひ、連絡ください。
よろしくお願いします。